Eric Rabinowitz
Developer and designer based in Brooklyn ~ Software engineer at The New York Times ~ Currently pursuing a master’s degree in interactive media arts at NYU Tisch.

WWWALKMAN
Tape-based web server

Scatter and Rise
Web art

Swijj
Hypothetical slang generator

Storybooth
Oral history installation

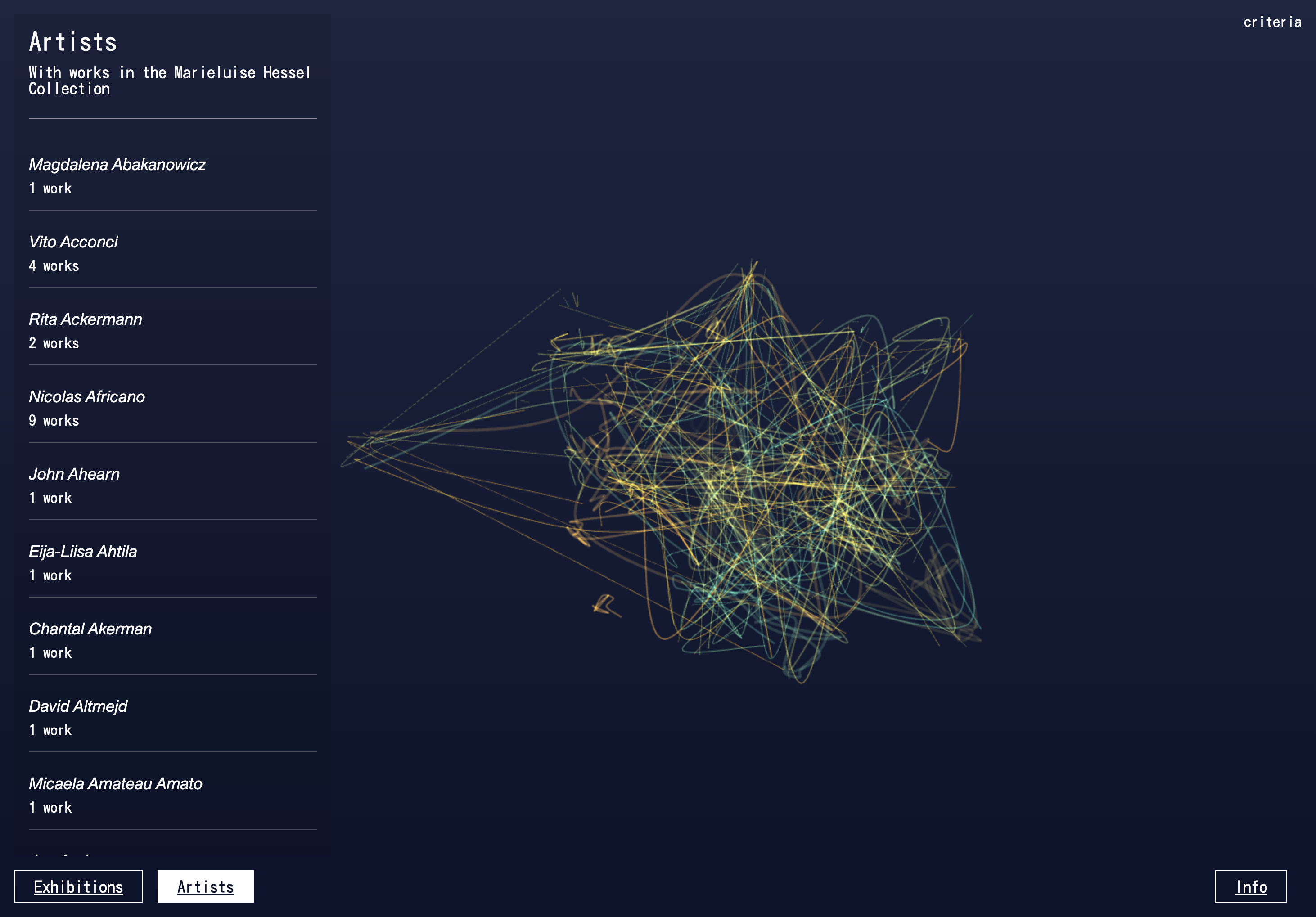
Criteria
CCS Bard data visualization

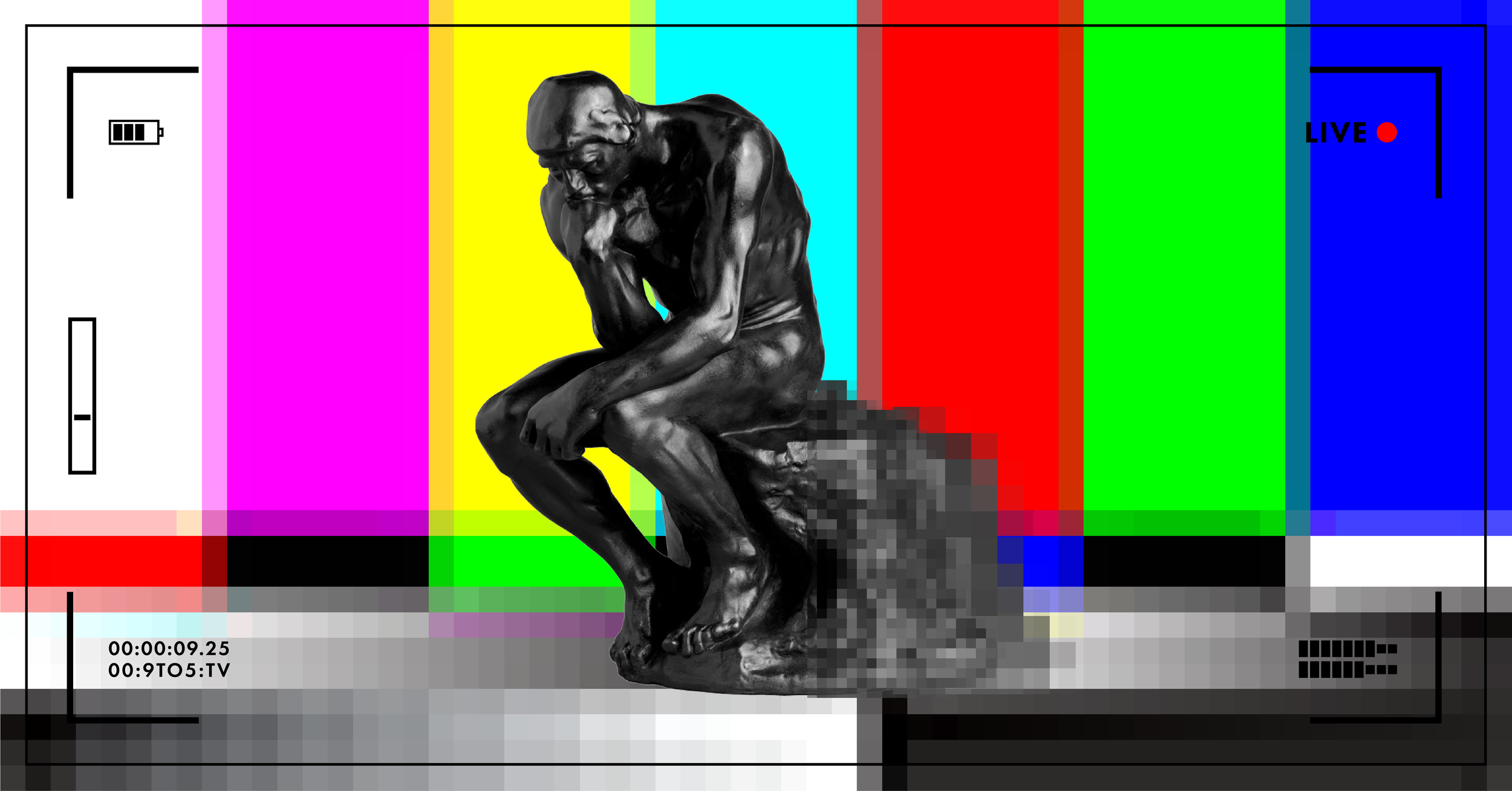
9to5.tv
Interactive media festival

Screen Links
Interactive event visuals

Linelabs
Urban reuse dataviz
Contact
Colophon
Typeset in Freight Text and Freight Neo from the Freight Collection.
Built with open-source software from Next.js, React, TypeScript, Tailwind, and TWGL. Deployed by Vercel to data centers in Washington, D.C. Last updated February 3, 2024.
~
© 2023 Eric Rabinowitz